in progress…
Задача
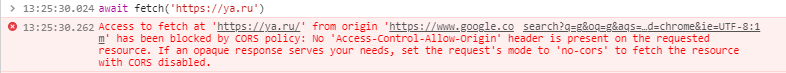
Часто возникает тривиальная задача, нужно получить данные на клиенте с другого домена. И, в большинстве случаев, простой ajax запрос будет заблокирован браузером c примерно такой формулировкой:

Frontend
Old way - JSONP (JSON with Padding)
Подгрузить скрипт у которого задан callback в который будет передан ответ в формате JSON. Callback должен быть задан в глобальной области видимости.
Пример: example.com/api?method=get_catalog&count=40&callbak=alert
Не безопасно, клиент должен доверять серверу при таком запросе. Ведь в ответе может быть любой код.
New way - CORS запрос
Бывыют:
1 Простые. Такие запросы можно слать не беспокоясь о CORS. При этом самый частый для api запрос Content-Type=application/json уже сложный. При запросе на другой источник браузер всегда ставит «от себя» заголовок Origin.
- HEAD
- GET
- POST и заголовки
- Accept
- Accept-language
- Content-lnaguage
- Last-Event-ID
- Content-Type только со значениями
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
2 Сложные - все остальные. Они проходят в 2 этапа:
- Запрос на url c методом OPTIONS. Эта часть чаще всего называется preflight request. Сервер ответит какими, по мимо стандартных (простых) методо и заголовков к нему можно обращаться.
- Само обращение с заданными из пункта 1 заголовками.