Chrome
Шапка хрома сдвигает контент который должен быть во всю высоту устройства
CSS классу с высотой во весь экран добавить.
Если кастомные свойства не поддерживаются то сработает height: 100%
.class{
height: 100vh;
height: calc(var(--vh, 1vh) * 100);
}
Создать кастомное CSS свойство ‘–vh’
const setCSSCustomPropVh = () => {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
};
setCSSCustomPropVh();
window.addEventListener("resize", () => {
setCSSCustomPropVh();
});
Extensions
Отслеживание переходов по Youtube
Youtube генерирует кастомные события yt-navigate-start и yt-navigate-finish
Подписываемся на них и можно отслеживать момент начала перехода и завершения рендера страницы
window.addEventListener("yt-navigate-finish", onNavigateAction, true);
Telegram
Отправка кода через телеграмм
- Лучший вариант, но не самый быстрый. GitHub gist. Отличное форматирование, возможность пользователей оставлять комментарии.
- В сообщении в телеграмме обрамляя текст тремя бектиками ``` . Для текста обрамленного бектиками отключается форматирование телеграмма и меняется цвет и шрифт.
JavaScript
Обфурскация кода
Npm плагин и плагин для webpack. Много возможностей, для моих целей вполне подходит такой конфиг
plugins: [
new JavaScriptObfuscator({
numbersToExpressions: true,
shuffleStringArray: true,
splitStrings: true,
stringArrayThreshold: 1,
}),
],
Обновление зависимостей
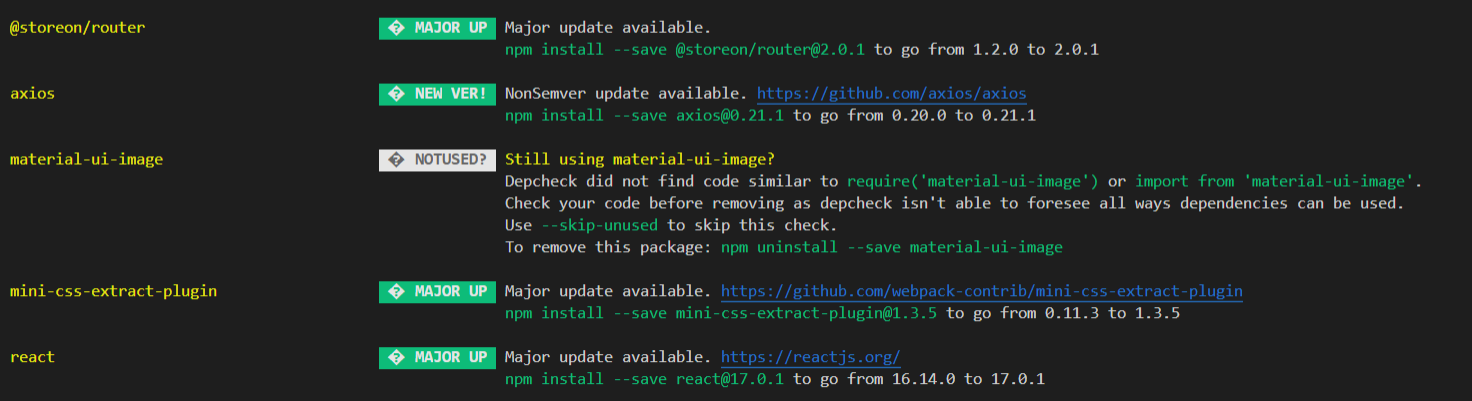
Очень удобный плагин. Ставим глобально npm install -g npm-check
Пример вывода. 
Русский текст в скриптах для расширений хрома
const TerserPlugin = require('terser-webpack-plugin');
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
sourceMap: false,
terserOptions: {
compress: {
drop_console: true,
},
format: {
comments: false,
},
output: {
comments: false,
ascii_only: true, // Перевод в asci
},
extractComments: false,
mangle: {
safari10: true,
},
},
}),
],
},
TypeScript
Автоматическая генерация типов из базы данных
Использовать пакет zapatos
В корне проекта файл с конфигом zapatosconfig.json
{
"db": {
"connectionString": "postgresql://test:test@127.0.0.1:8082/test"
},
"outDir": "./autogen-schems",
"srcMode": "copy",
"progressListener": false,
"warningListener": true,
"schemas": {
"public": {
"include": "*",
"exclude": ["excluded_table_1", "excluded_table_2"]
}
}
}
Когда меняется структура базы npx zapatos
Nivo line chart кастомные названия легенды и кастомные цвета
Данные для графика должны соответствовать такому типу
export type chardDataT = { x: string | number; y: string | number }[];
export type mapedChartResult = {
id: string;
label: string;
data: chardDataT;
color: string;
}[];